Working on a new and more interactive UI for your website might be tiring sometimes. But if you are a WordPress developer, you can opt for a simple approach by using themes in WordPress for your website. Today, we will explore some of the best themes with amazing design and interactive UI that will fit perfectly with your website’s needs.
Why should we use Pre-Built Themes in WordPress?
Using WordPress as a website development tool gives you great flexibility in terms of development and design as well. WordPress is a famous CMS that is really easy to learn and use for your project. Around 40% of websites on the World Wide Web (WWW) are created using WordPress.
A great opportunity for developers that is present in WordPress is the availability of pre-built themes. The theme of a WordPress website acts as the backbone for designing your website. It regulates uniformity in your website by controlling similar properties for your components, such as fonts, button styles, border styles, margins, paddings, etc. In addition to designing themes, a pre-built template for themes in WordPress is provided for you, which you can use to jump-start your website.
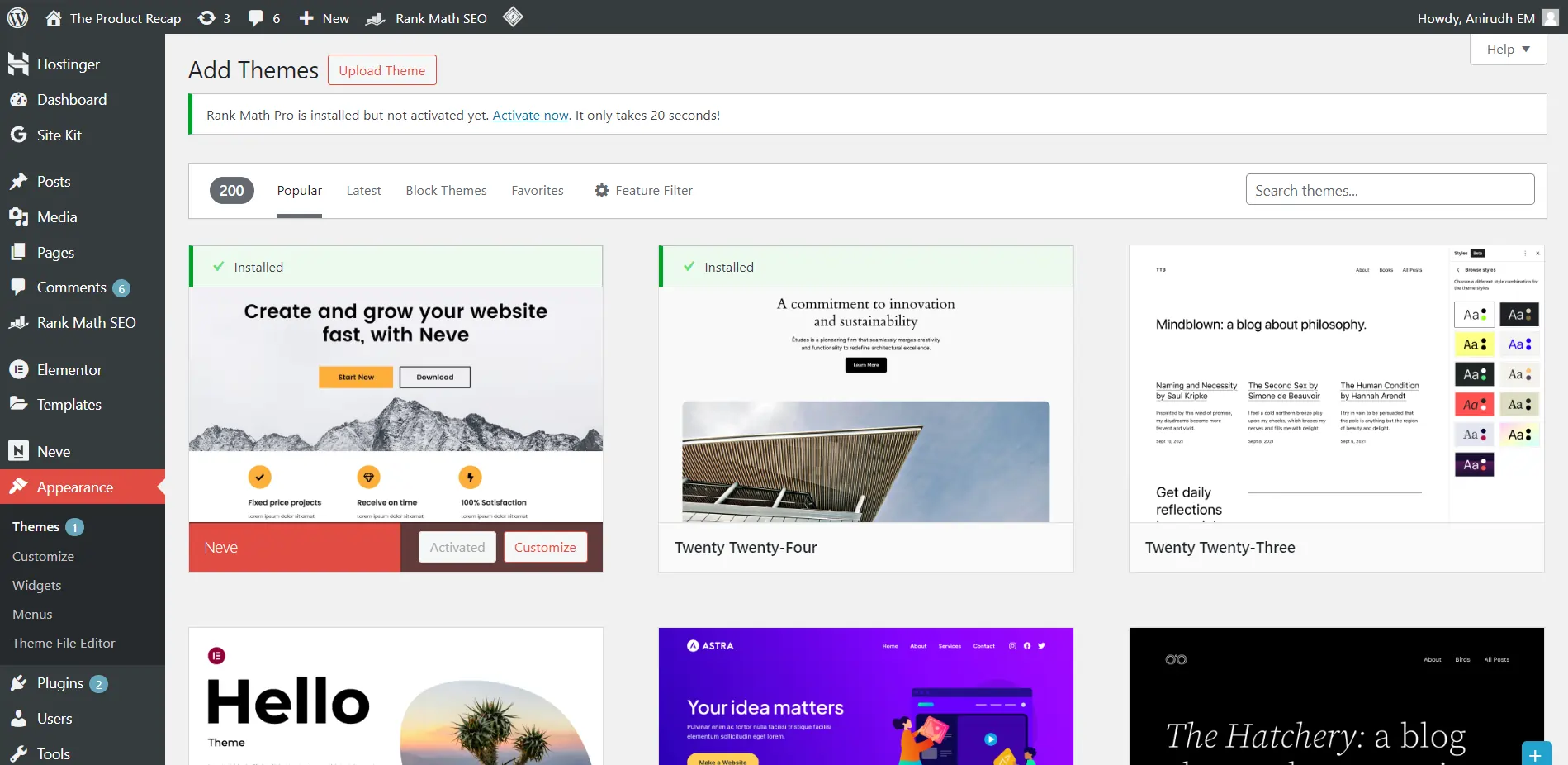
You can download themes by locating “Appearance” on the WordPress dashboard panel and then clicking on “Themes.” Once you are inside the themes section, you will notice a “Add Themes” button in the top left corner; clicking it will open your theme gallery.
WordPress Dashboard > Appearance > Themes > Add Themes

Pre-Built Themes in WordPress: Jump-Start your Website
Now that we’ve explored the advantages of using themes, let’s dive into pre-built themes. Imagine a pre-built template as a ready-to-deploy website that you can import onto your website. Well, technically speaking, that is exactly what happens when you install a pre-built template.
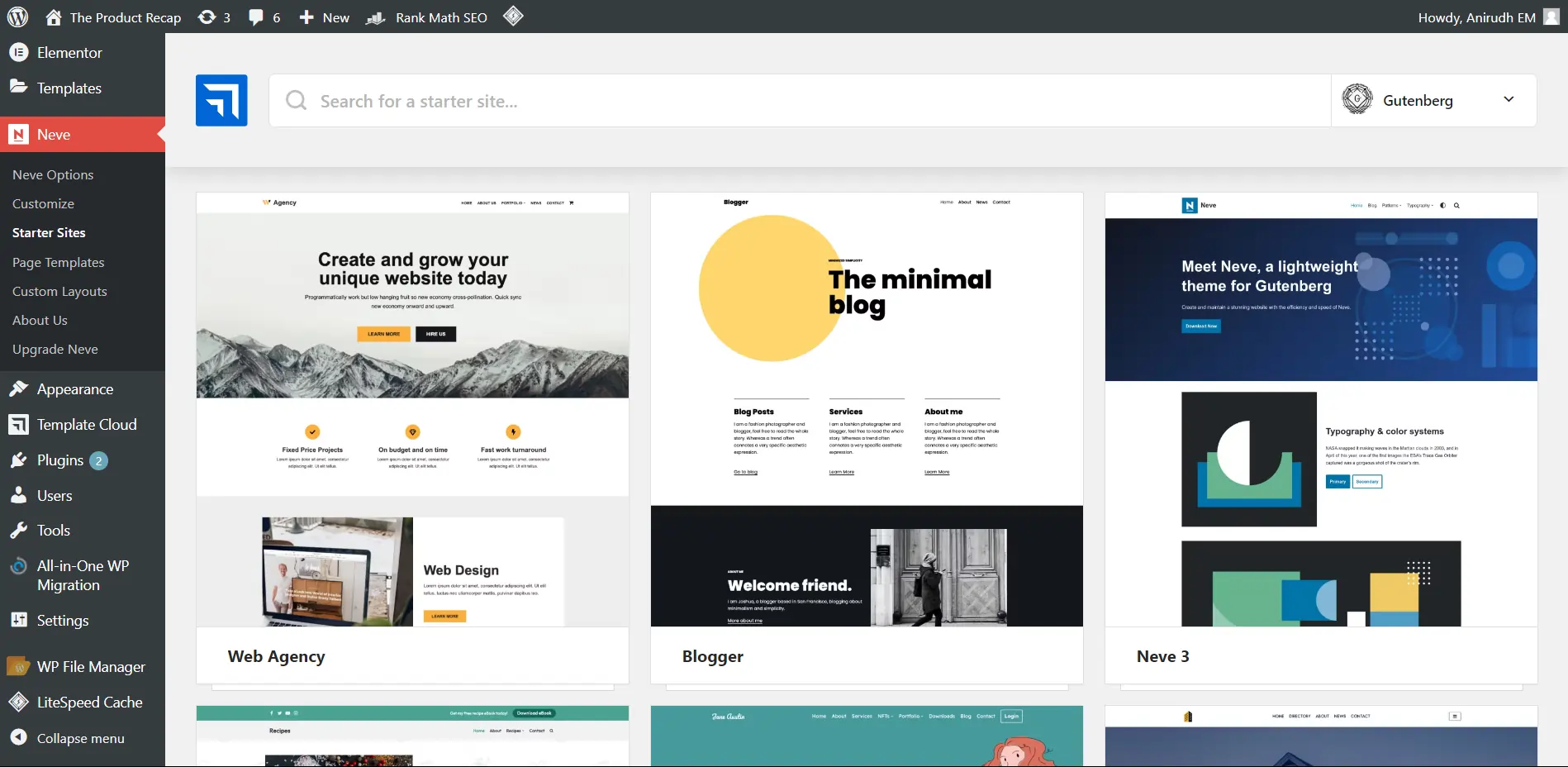
In order to use a pre-built template, you will need a theme installed in your WordPress. For example, I am using Neve on my website, The Product Recap. Once you have a theme installed, you will get a side panel for your theme in WordPress dashboard.
Once you click on your theme option, you will get the option to view pre-built templates with a live preview, which you can compare and choose the best fit for your website’s needs. Once your template is installed, you can change the data on your website and even design it according to your needs.

The Best Themes for your WordPress Website
While choosing a theme for your website, you should also consider the performance of the theme, loading time, function complexity, security issues, and more. If you fail to do extensive research on themes, there might be a possibility in the far future that you will face problems.
Here are some really good theme providers who offer really cool UI themes with responsive designs, security, light weight, and really good loading times.
How to Customize Pre-Built Templates in WordPress?
I am sure many new developers will have questions like, How can we edit a template? Is it possible to use Gutenberg? Will the new template work on Elementor?…
Well, there is only one answer. Calm down guys. You will get different options for choosing your development tool, majority of themes provide you with the option to choose whether you want the Gutenberg edition or the Elementor edition of the theme. In fact, if you are planning to import a WooCommerce template, all the plugins and configuration are completed automatically by your theme. That is why using a pre-built theme in WordPress is a fastest way to create your website.
Please share your thoughts and insights in the comments. At The Product Recap, we are open to friendly suggestions and helpful input to keep awareness at its peak.