Creating the same sections for your website again and again might feel redundant, but why not use a shortcut? If you are using Elementor Page Builder, use these methods to duplicate and migrate sections on the same page, other pages of your website, and even on different websites as well. Hang on tight, because this article will speed up your development time with a drastic upgrade.
For visual assistance, visit our YouTube channel, Quik Skill to learn more about WordPress shortcuts and development.
Why do we need to duplicate and migrate sections on our website?
When we are developing our website, there will be some blocks or sections that are required to have similar properties and a common design. At that point in time, we will have two choices: first, we will create each section individually and provide them with the same functionality and design; or second, we will duplicate and migrate sections to keep both design and functionality uniform and use them in our pages and even on different websites.
If we duplicate and migrate sections, we will save time and maintain a proper uniform design and functionality on our website with ease.
How do I duplicate sections on your website?
If you are using the Elementor editor to develop your website, you will have easy access to duplicate content. Now we will discuss two scenarios:
1) Duplicate sections on same page
Elementor makes it easy to duplicate sections on the same pages; all you need to know is working knowledge of the element navigator.
- Create a section on your page.
- Right-click on the section’s handle and click on duplicate.
- Once a section is duplicated, drag-and-drop it to the desired location.
2) Duplicate sections on different page
Using the same sections on different pages of your website is a bit tricky, but really easy. Follow these steps to duplicate and migrate sections on different pages.
- Select the section you want to duplicate, and right-click on the section handle.
- Select “Copy” and relocate to the page where you want to paste it.
- Choose the region in which you want to create the section, right-click on it, and select “Paste.”

How to migrate sections outside the website
Till now, we have learned how to duplicate elements inside our website. But suppose a scenario in which you need to get a section from a different website. Then what will you do? For reference, I have 2 websites: The Product recap and ProLife360. You will notice that the right panel of the hero section is similar on both websites. So, let’s learn how to migrate a section outside your website.
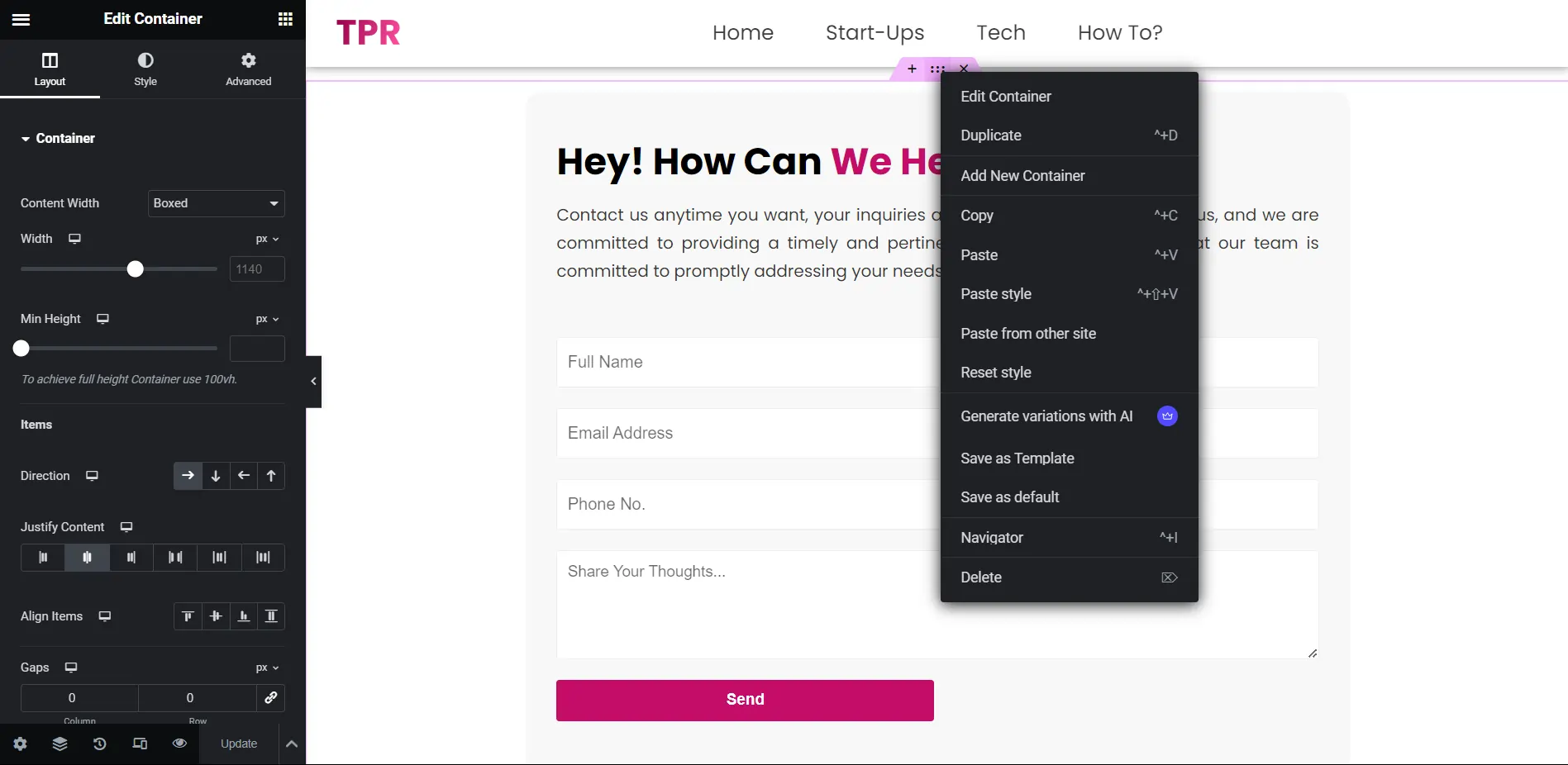
- Click on the section and save it as a template.
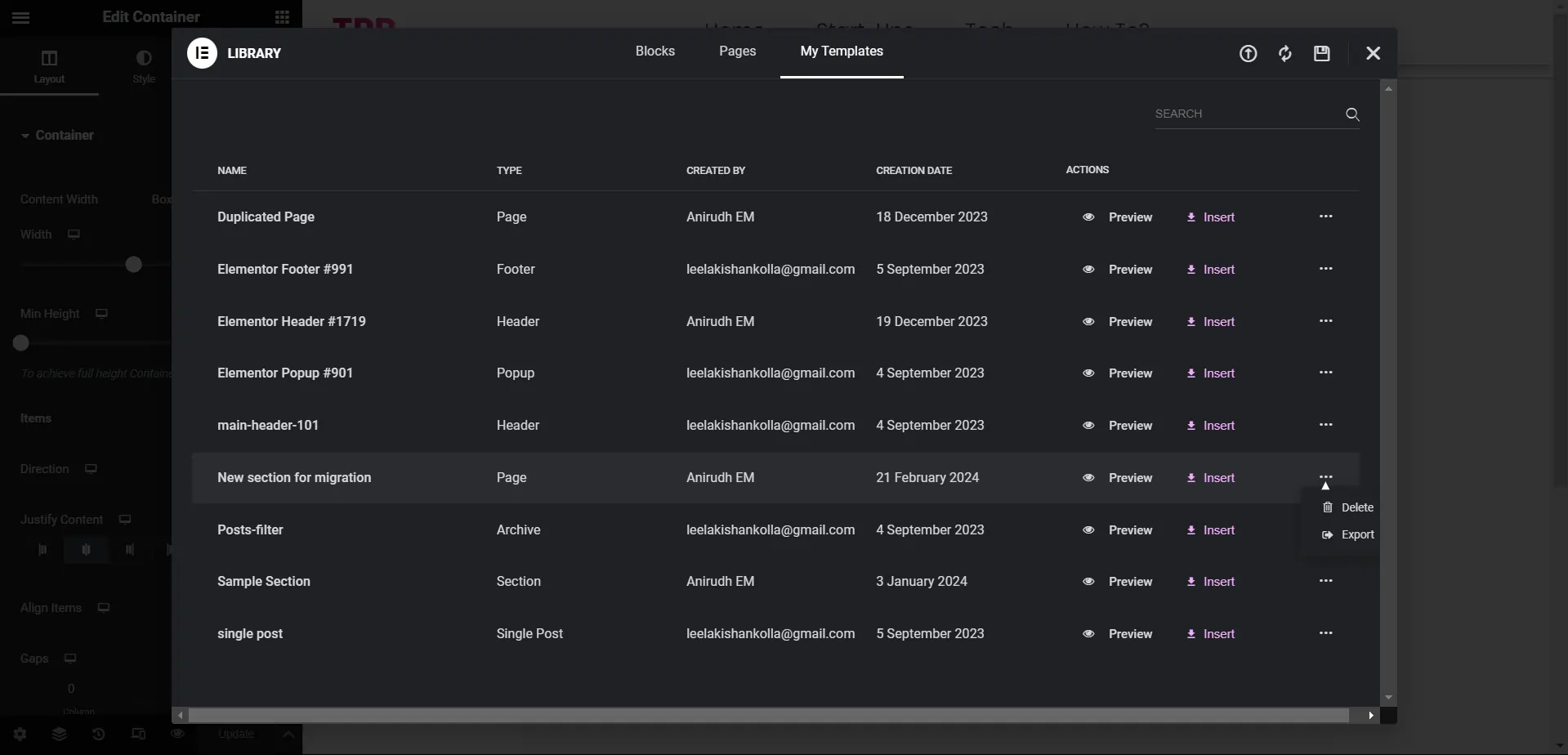
- Go to “my templates” and select the template you just saved, then click on menu (three dots)
- Select export. You will get a JSON file downloaded to your local system.
- Relocate to the page of the website where you want to upload your template and click on “Add Template.“
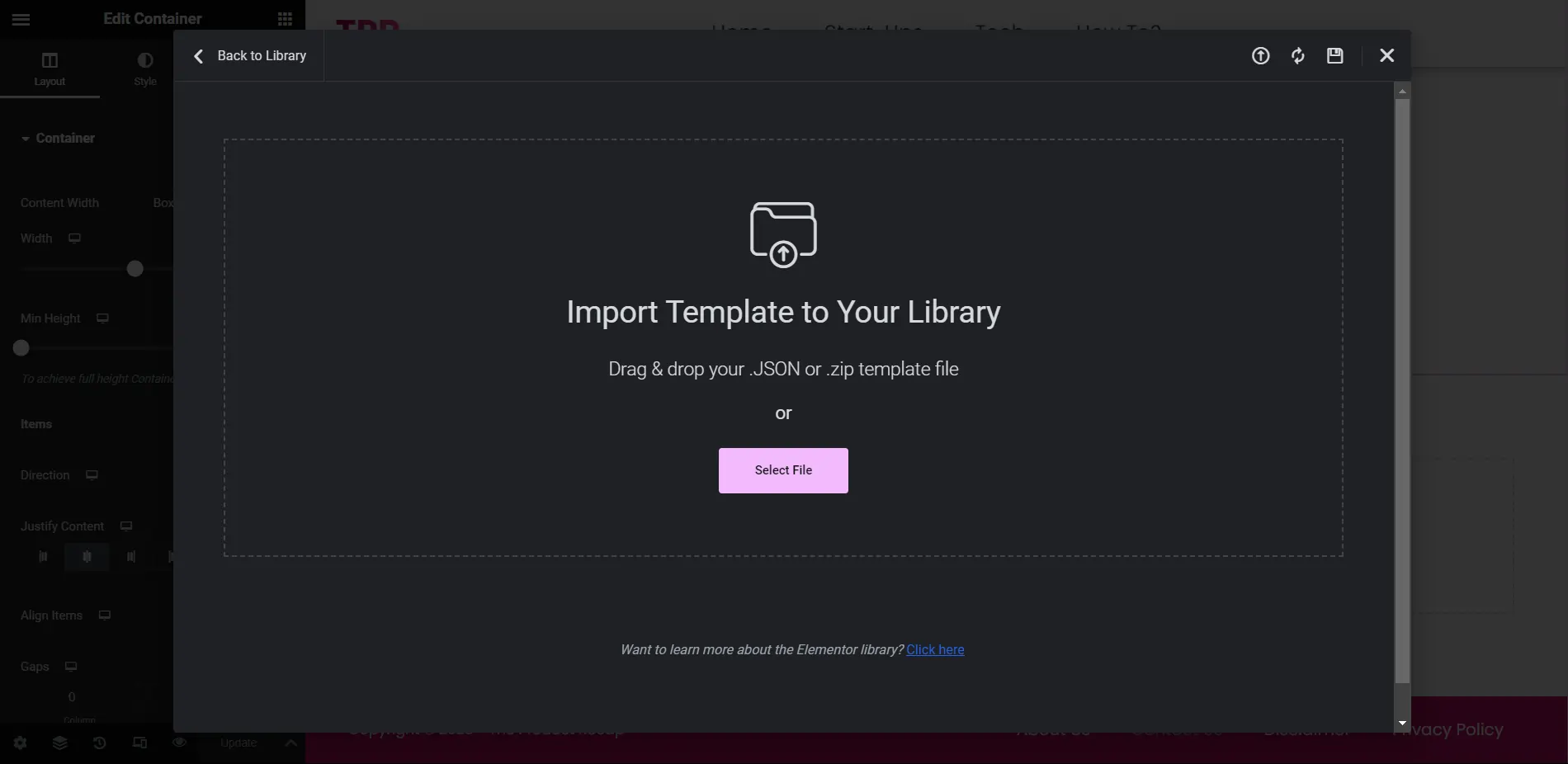
- Once you are on “My templates,” locate the “import template” option in the top-right corner and click on it.
- Drag-and-drop the template you just downloaded and select it from “my templates.“
- Click on “import template,” and your template will appear on the location.


Now you have successfully imported sections on your website. This method will save time and improves uniformity on your website. Also make sure to focus on functionality and content you want to put. Sometimes buttons are joined together which might give a 404 error.
Please share your thoughts and insights in the comments. At The Product Recap, we are open to friendly suggestions and helpful input to keep awareness at its peak.